Différences entre versions de « Js AJAX »
| Ligne 115 : | Ligne 115 : | ||
==Web Service RESTful en PHP== | ==Web Service RESTful en PHP== | ||
| − | Nous allons faire une | + | Nous allons faire une page ''UserWS.class.php'' qui ''répond'' au GET ainsi qu'au POST. ''GET'' sert à récupérer des informations et ''POST'' sert à créer / insérer des informations. N'hésitez pas à relire le [[:Media:webservices.pdf| cours]] ! |
| + | <source lang="php" style="border:1px solid black;font-size:120%"> | ||
| + | <?php | ||
| − | + | class UserWS { | |
| − | + | ||
| + | const VAR_ID = "id"; | ||
| + | /** | ||
| + | * Execute le web service | ||
| + | * @param string $methode | ||
| + | * La méthode demandée (GET | POST | PUT | DELETE) | ||
| + | */ | ||
| + | public static function execute($method) { | ||
| + | // On récupére le tableau présent dans la variable $_SESSION ou on créer un nouveau tableau | ||
| + | $users = UserDAO::getUserTab(); | ||
| + | // On test si on fait une requête en POST | ||
| + | if ($method == "POST") { | ||
| + | // On fait un POST sur index.php | ||
| + | $user = UserWS::doPost (); | ||
| + | if ($user === FALSE) { | ||
| + | // HTTP 400 : Bad Request | ||
| + | http_response_code ( 400 ); | ||
| + | } else { | ||
| + | // On ajoute l'utilisateur dans le tableau | ||
| + | $users[] = $user; | ||
| + | // On stocke le tableau dans la session | ||
| + | UserDAO::setUserTab($users); | ||
| + | http_response_code ( 201 ); | ||
| + | } | ||
| + | } else if ($method == "GET") { | ||
| + | // On fait un GET sur index.php | ||
| + | if (! UserWS::doGet ($users)) { | ||
| + | // HTTP 400 : Bad Request | ||
| + | http_response_code ( 404 ); | ||
| + | } | ||
| + | } else { | ||
| + | // HTTP 405 : Method Not Allowed | ||
| + | http_response_code ( 405 ); | ||
| + | } | ||
| + | } | ||
| + | /** | ||
| + | * Fonction appelée lors d'un GET | ||
| + | */ | ||
| + | private static function doGet($users) { | ||
| + | // Si le tableau est vide ou on ne demande pas d'utilisateur en particulier | ||
| + | if (! isset ( $_GET [UserWS::VAR_ID] )) { | ||
| + | echo json_encode ( $users ); | ||
| + | return true; | ||
| + | } else if (isset ( $users [$_GET [UserWS::VAR_ID]] )) { | ||
| + | // L'utilisateur demandé existe | ||
| + | $user = $users [$_GET [UserWS::VAR_ID]]; | ||
| + | echo json_encode ( $user ); | ||
| + | return true; | ||
| + | } | ||
| + | // L'utilisateur demandé n'existe pas | ||
| + | return false; | ||
| + | } | ||
| + | /** | ||
| + | * Fonction appelée lors d'un POST | ||
| + | */ | ||
| + | private static function doPost() { | ||
| + | /* | ||
| + | * On récupére le contenu de la requête HTTP | ||
| + | * qui contient la chaîne Json représentant l'utilisateur | ||
| + | */ | ||
| + | $json = file_get_contents ( 'php://input' ); | ||
| + | // On transforme la chaîne Json en objet | ||
| + | return User::fromJson ( $json ); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | </source> | ||
Ajouter au début de ''index.php'' les lignes suivantes: | Ajouter au début de ''index.php'' les lignes suivantes: | ||
Version du 8 mars 2016 à 00:01
Introduction
L'architecture informatique Ajax (acronyme d'Asynchronous JavaScript and XML) permet de construire des applications Web et des sites web dynamiques interactifs sur le poste client en se servant de différentes technologies ajoutées aux navigateurs web entre 1995 et 2005.
Ajax combine JavaScript, les CSS, JSON, XML, le DOM et le XMLHttpRequest afin d'améliorer maniabilité et confort d'utilisation des applications internet riches (RIA) 1,2 :
- DOM et JavaScript permettent de modifier l'information présentée dans le navigateur en respectant sa structure ;
- l'objet XMLHttpRequest sert au dialogue asynchrone avec le serveur Web ;
- XML structure les informations transmises entre serveur Web et navigateur.
Outre le XML, les échanges de données entre client et serveur peuvent utiliser d'autres formats, tels que JSON.
Les applications Ajax fonctionnent sur tous les navigateurs Web courants : Google Chrome, Safari, Mozilla Firefox, Internet Explorer, Konqueror, Opera, etc.
Nous allons utiliser l'objet XmlHttpRequest (XHR) avec une structure des informations en JSON. La partie serveur sera en Php et la partie cliente en Javascript / HTML / CSS.
Pré-requis
Pour développer en PHP, il ne faut pas oublier d'installer Apache HTTPD, PHP et pour ce projet nous allons utiliser également Memcached.
Partie serveur
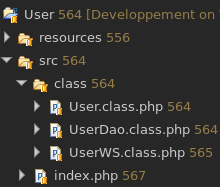
Structure du projet
Créez l'arborescence suivante dans votre projet :
Objet user
Nous allons créer un objet User qui contiendra les attributs suivants:
- nom;
- prenom;
- age;
Cet objet implémentera une fonction toJson qui permettra de récupérer la chaine de caractères représentant l'objet ainsi que la méthode inverse fromJson.
Cela nous donne le contenu suivant pour le fichier user.php:
<?php
class User {
public $nom, $prenom, $age;
public function User($nom, $prenom, $age) {
$this->nom = $nom;
$this->prenom = $prenom;
$this->age = $age;
}
/**
* Retourne vrai si les objets sont identiques
* @param User $user
*/
public function equals(User $user){
if($this->nom == $user->nom){
if($this->prenom == $user->prenom){
return $this->age == $user->age;
}
}
return false;
}
/**
* Retourne la chaîne Json représentant l'objet
*/
public function toJson() {
return json_encode ( $this );
}
/**
* Retourne un objet User à partir de la chaîne Json ou false
* @param User | boolean $json
*/
public static function fromJson($json) {
$obj = json_decode ( $json );
if (isset ( $obj->nom ) && isset ( $obj->prenom ) && isset ( $obj->age )) {
return new User ( $obj->nom, $obj->prenom, $obj->age );
}
return false;
}
}
Database Access Object
Pour stoker nos objets nous allons utiliser Memcache et pour respecter la programmation MVC nous allons utiliser le patron de conception DAO.
Dans ce DAO, nous allons implémenter les méthodes setUserTab, pour sauvegarder notre tableau d'utilisateur, et getUserTab pour le récupérer.
Ajoutez les lignes suivantes, dans le fichier UserDao.class.php :
<?php
class UserDao {
const USER_TAB = "users";
const MEMCACHE_ADDRESS = "127.0.0.1";
const MEMCACHE_PORT = 11211;
/**
* Stocke le tableau d'utilisateur dans memchache
*/
public function setUserTab($users){
UserDao::getMemcacheServer()->set(UserDao::USER_TAB, $users);
}
/**
* Récupére le tableau d'utilisateur depuis memchache
*/
public function getUserTab(){
$users = UserDao::getMemcacheServer()->get(UserDao::USER_TAB);;
if (!isset ( $users )) {
$users = array();
}
return $users;
}
/**
* Retourne le serveur memchache
*/
private static function getMemcacheServer(){
$memcache = new Memcache();
$memcache->addserver(UserDao::MEMCACHE_ADDRESS, UserDao::MEMCACHE_PORT);
return $memcache;
}
}
Web Service RESTful en PHP
Nous allons faire une page UserWS.class.php qui répond au GET ainsi qu'au POST. GET sert à récupérer des informations et POST sert à créer / insérer des informations. N'hésitez pas à relire le cours !
<?php
class UserWS {
const VAR_ID = "id";
/**
* Execute le web service
* @param string $methode
* La méthode demandée (GET | POST | PUT | DELETE)
*/
public static function execute($method) {
// On récupére le tableau présent dans la variable $_SESSION ou on créer un nouveau tableau
$users = UserDAO::getUserTab();
// On test si on fait une requête en POST
if ($method == "POST") {
// On fait un POST sur index.php
$user = UserWS::doPost ();
if ($user === FALSE) {
// HTTP 400 : Bad Request
http_response_code ( 400 );
} else {
// On ajoute l'utilisateur dans le tableau
$users[] = $user;
// On stocke le tableau dans la session
UserDAO::setUserTab($users);
http_response_code ( 201 );
}
} else if ($method == "GET") {
// On fait un GET sur index.php
if (! UserWS::doGet ($users)) {
// HTTP 400 : Bad Request
http_response_code ( 404 );
}
} else {
// HTTP 405 : Method Not Allowed
http_response_code ( 405 );
}
}
/**
* Fonction appelée lors d'un GET
*/
private static function doGet($users) {
// Si le tableau est vide ou on ne demande pas d'utilisateur en particulier
if (! isset ( $_GET [UserWS::VAR_ID] )) {
echo json_encode ( $users );
return true;
} else if (isset ( $users [$_GET [UserWS::VAR_ID]] )) {
// L'utilisateur demandé existe
$user = $users [$_GET [UserWS::VAR_ID]];
echo json_encode ( $user );
return true;
}
// L'utilisateur demandé n'existe pas
return false;
}
/**
* Fonction appelée lors d'un POST
*/
private static function doPost() {
/*
* On récupére le contenu de la requête HTTP
* qui contient la chaîne Json représentant l'utilisateur
*/
$json = file_get_contents ( 'php://input' );
// On transforme la chaîne Json en objet
return User::fromJson ( $json );
}
}
Ajouter au début de index.php les lignes suivantes:
<?php
// Utilisé pour autoriser les appel Web Service en AJAX depuis toutes les adresses
header ( "Access-Control-Allow-Origin: *" );
include_once 'class/User.class.php';
/**
* Fonction appelée lors d'un GET
*/
function get($users) {
// Si le tableau est vide ou on ne demande pas d'utilisateur en particulier
if(empty($users) && !isset ( $_GET ["id"] )){
echo json_encode ( $users );
return true;
}else if (isset ( $users [$_GET ["id"]] )) {
// L'utilisateur demandé existe
$user = $users [$_GET ["id"]];
echo json_encode ( $user );
return true;
}
// L'utilisateur demandé n'existe pas
echo json_encode(false);
return false;
}
/**
* Fonction appelée lors d'un POST
*/
function post($users) {
/*
* On récupére le contenu de la requête HTTP
* qui contient la chaîne Json représentant l'utilisateur
*/
$json_user = file_get_contents ( 'php://input' );
// On transforme la chaîne Json en objet
$user = json_decode ( $json_user );
// On teste si l'objet est bien de la classe User
if ($user instanceof User) {
// On ajoute l'utilisateur dans le tableau de la session
$_SESSION ["users"] [] = $user;
// On retourne vrai si l'objet est un utilisateur
echo json_encode ( true );
} else {
// On retourne faux si l'objet n'est pas un utilisateur
echo json_encode ( false );
}
// Dans tous les cas on retourne le tableau d'utilisateurs
return $users;
}
/**
* Fonction principale
*/
function main() {
session_start ();
// Renvoie un tableau vide si la variable n'existe pas
$users = isset ( $_SESSION ["users"] ) ? $_SESSION ["users"] : array ();
if (isset ( $_GET )) {
// On fait un GET sur index.php
get();
} else if (isset ( $_POST )) {
// On fait un POST sur index.php
post();
}
}
?>
main();
Partie cliente
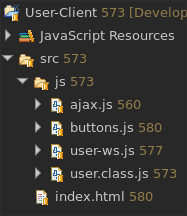
Structure du projet
Créez l'arborescence suivante dans votre projet :
Objet user
Nous allons créer un objet User qui contiendra les attributs suivants:
- nom;
- prenom;
- age;
Cet objet implémentera une fonction toJson qui permettra de récupérer la chaine de caractères représentant l'objet. Cela nous donne le contenu suivant pour le fichier user.class.js:
index.html
XmlHttpRequest
==