Js AJAX
Introduction
L'architecture informatique Ajax (acronyme d'Asynchronous JavaScript and XML) permet de construire des applications Web et des sites web dynamiques interactifs sur le poste client en se servant de différentes technologies ajoutées aux navigateurs web entre 1995 et 2005.
Ajax combine JavaScript, les CSS, JSON, XML, le DOM et le XMLHttpRequest afin d'améliorer maniabilité et confort d'utilisation des applications internet riches (RIA) 1,2 :
- DOM et JavaScript permettent de modifier l'information présentée dans le navigateur en respectant sa structure ;
- l'objet XMLHttpRequest sert au dialogue asynchrone avec le serveur Web ;
- XML structure les informations transmises entre serveur Web et navigateur.
Outre le XML, les échanges de données entre client et serveur peuvent utiliser d'autres formats, tels que JSON.
Les applications Ajax fonctionnent sur tous les navigateurs Web courants : Google Chrome, Safari, Mozilla Firefox, Internet Explorer, Konqueror, Opera, etc.
Nous allons utiliser l'objet XmlHttpRequest (XHR) avec une structure des informations en JSON. La partie serveur sera en Php et la partie cliente en Javascript / HTML / CSS.
Pré-requis
Pour développer en PHP, il ne faut pas oublier d'installer les paquetages suivants :
# yum -y install php httpd
Paramétrez votre serveur HTTPD.
Partie serveur
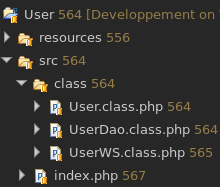
Structure du projet
Créez l'arborescence suivante dans votre projet :
Objet user
Nous allons créer un objet User qui contiendra les attributs suivants:
- nom;
- prenom;
- age;
Cet objet implémentera une fonction toJson qui permettra de récupérer la chaine de caractères représentant l'objet.
Cela nous donne le contenu suivant pour le fichier user.php:
<?php
class User{
public $nom, $prenom, $age;
public function User($nom, $prenom, $age){
$this->nom = $nom;
$this->prenom = $prenom;
$this->age = $age;
}
public function toJson(){
return json_encode($this);
}
}
Web Service RESTful en PHP
Nous allons faire une simple page index.php qui répond au GET ainsi qu'au POST. GET sert à récupérer des informations et POST sert à créer / insérer des informations. N'hésitez pas à relire le cours !
Il va falloir conserver les objets User créer au fil des appels. Pour cela nous pouvons utiliser un serveur Memcache si nous voulons partager les objets entre les différents utilisateurs de notre Web Service. Pour faire simple, nous utiliserons uniquement les session qui vont nous permettre de faire persister nos objets User sur une même session.
Ajouter au début de index.php les lignes suivantes:
<?php
// Utilisé pour autoriser les appel Web Service en AJAX depuis toutes les adresses
header ( "Access-Control-Allow-Origin: *" );
include_once 'class/User.class.php';
/**
* Fonction appelée lors d'un GET
*/
function get($users) {
// Si le tableau est vide ou on ne demande pas d'utilisateur en particulier
if(empty($users) && !isset ( $_GET ["id"] )){
echo json_encode ( $users );
return true;
}else if (isset ( $users [$_GET ["id"]] )) {
// L'utilisateur demandé existe
$user = $users [$_GET ["id"]];
echo json_encode ( $user );
return true;
}
// L'utilisateur demandé n'existe pas
echo json_encode(false);
return false;
}
/**
* Fonction appelée lors d'un POST
*/
function post($users) {
/*
* On récupére le contenu de la requête HTTP
* qui contient la chaîne Json représentant l'utilisateur
*/
$json_user = file_get_contents ( 'php://input' );
// On transforme la chaîne Json en objet
$user = json_decode ( $json_user );
// On teste si l'objet est bien de la classe User
if ($user instanceof User) {
// On ajoute l'utilisateur dans le tableau de la session
$_SESSION ["users"] [] = $user;
// On retourne vrai si l'objet est un utilisateur
echo json_encode ( true );
} else {
// On retourne faux si l'objet n'est pas un utilisateur
echo json_encode ( false );
}
// Dans tous les cas on retourne le tableau d'utilisateurs
return $users;
}
/**
* Fonction principale
*/
function main() {
session_start ();
// Renvoie un tableau vide si la variable n'existe pas
$users = isset ( $_SESSION ["users"] ) ? $_SESSION ["users"] : array ();
if (isset ( $_GET )) {
// On fait un GET sur index.php
get();
} else if (isset ( $_POST )) {
// On fait un POST sur index.php
post();
}
}
?>
main();
Partie cliente
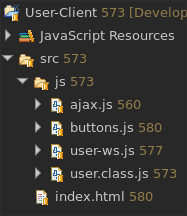
Structure du projet
Créez l'arborescence suivante dans votre projet :
Objet user
Nous allons créer un objet User qui contiendra les attributs suivants:
- nom;
- prenom;
- age;
Cet objet implémentera une fonction toJson qui permettra de récupérer la chaine de caractères représentant l'objet. Cela nous donne le contenu suivant pour le fichier user.class.js:
index.html
XmlHttpRequest
==