Différences entre versions de « Js algo td3 »
Aller à la navigation
Aller à la recherche
| (6 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 41 : | Ligne 41 : | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px"> | ||
<big>Exercice 1</big> | <big>Exercice 1</big> | ||
| − | <source lang=" | + | <source lang="javascript" style="border:1px solid black;font-size:130%" class="mw-collapsible-content"> |
| + | function decimal_octal(decimal) { | ||
| + | var resultat = new Array(); | ||
| + | var fin = false; | ||
| + | var quotient = decimal; | ||
| + | var i = 0; | ||
| + | while (!fin) { | ||
| + | resultat[i] = quotient % 8; | ||
| + | quotient = Math.floor(quotient / 8); | ||
| + | if (quotient == 0) { | ||
| + | fin = true; | ||
| + | } | ||
| + | i++; | ||
| + | } | ||
| + | return resultat.reverse(); | ||
| + | } | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | = Exercice 2= | ||
| + | Ecrire une fonction octal_decimal(n), dont le param`tre est la liste n d’entiers. Cette fonction renvoie le nombre n, écrit en octal, en décimal. | ||
| + | |||
| + | Exemple : n = [2, 2, 6, 5], octal_decimal(octal) renvoie 1205 | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px"> | ||
| + | <big>Exercice 1</big> | ||
| + | <source lang="javascript" style="border:1px solid black;font-size:130%" class="mw-collapsible-content"> | ||
function octal_decimal(octal) { | function octal_decimal(octal) { | ||
var resultat = 0; | var resultat = 0; | ||
| Ligne 53 : | Ligne 79 : | ||
</source> | </source> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Exercice 3 = | = Exercice 3 = | ||
| Ligne 64 : | Ligne 85 : | ||
* une liste de deux boutons ''radio'' pour choisir le type de conversion; | * une liste de deux boutons ''radio'' pour choisir le type de conversion; | ||
* une ''div'' qui permettra l'affichage de la conversion; | * une ''div'' qui permettra l'affichage de la conversion; | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px"> | ||
| + | <big>global.js</big> | ||
| + | <source lang="javascript" style="border:1px solid black;font-size:130%" class="mw-collapsible-content"> | ||
| + | function getBase() { | ||
| + | var bases = document.getElementsByName('base'); | ||
| + | for ( var index in bases) { | ||
| + | if (bases[index].checked == true) { | ||
| + | return bases[index].value; | ||
| + | } | ||
| + | } | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | function afficheResultat(resultat) { | ||
| + | var affiche = resultat; | ||
| + | if (typeof resultat !== 'string') { | ||
| + | affiche = resultat.toString().replace(/,/g,''); | ||
| + | } | ||
| + | document.getElementById('resultat').innerHTML = affiche; | ||
| + | } | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px"> | ||
| + | <big>base.js</big> | ||
| + | <source lang="javascript" style="border:1px solid black;font-size:130%" class="mw-collapsible-content"> | ||
| + | function decimal_octal(decimal) { | ||
| + | var resultat = new Array(); | ||
| + | var fin = false; | ||
| + | var quotient = decimal; | ||
| + | var i = 0; | ||
| + | while (!fin) { | ||
| + | resultat[i] = quotient % 8; | ||
| + | quotient = Math.floor(quotient / 8); | ||
| + | if (quotient == 0) { | ||
| + | fin = true; | ||
| + | } | ||
| + | i++; | ||
| + | } | ||
| + | return resultat.reverse(); | ||
| + | } | ||
| + | |||
| + | function octal_decimal(octal) { | ||
| + | var resultat = 0; | ||
| + | var i = octal.length - 1; | ||
| + | for (index in octal) { | ||
| + | resultat += octal[index] * Math.pow(8, i); | ||
| + | i--; | ||
| + | } | ||
| + | return resultat; | ||
| + | } | ||
| + | |||
| + | function changement() { | ||
| + | var nombre = document.getElementById('number').value; | ||
| + | var base = getBase(); | ||
| + | var resultat = ""; | ||
| + | if(base == "octal"){ | ||
| + | resultat = decimal_octal(nombre); | ||
| + | }else{ | ||
| + | nombre = nombre.split(''); | ||
| + | console.log(nombre); | ||
| + | resultat = octal_decimal(nombre); | ||
| + | } | ||
| + | afficheResultat(resultat); | ||
| + | } | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:1100px"> | ||
| + | <big>index.html</big> | ||
| + | <source lang="javascript" style="border:1px solid black;font-size:130%" class="mw-collapsible-content"> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Conversion base</title> | ||
| + | <script type="text/javascript" src="js/global.js"></script> | ||
| + | <script type="text/javascript" src="js/base.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | Entrez un nombre: | ||
| + | <input type="text" id="number"> | ||
| + | <div style="border-top: 1px solid black; width: 25%; margin-top: 1%"> | ||
| + | Veuillez choisir une base: <br /> <input type="radio" name="base" value="octal" checked="checked"> octal | ||
| + | <br /> | ||
| + | <input type="radio" name="base" value="decimal"> décimal | ||
| + | </div> | ||
| + | <div style="border-top: 1px solid black; width: 25%; margin-top: 1%"> | ||
| + | <button onClick="changement();">Afficher le résultat</button> | ||
| + | </div> | ||
| + | <div style="border-top: 1px solid black; width: 25%; margin-top: 1%" id="resultat"> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
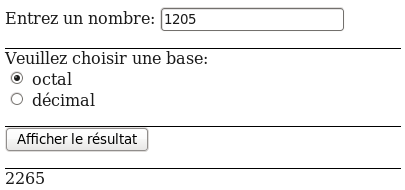
| + | = Exécution = | ||
| + | [[Image:algo-js-td3-exec.png|centré]] | ||
Version actuelle datée du 24 mars 2014 à 14:51
Introduction
On souhaite passer de la base dix à la base huit (base octale) puis de la base huit à la base dix.
Exemple
Conversion de en base 8.
|
|
|
Exercice 1
Ecrire une fonction decimal_octal(n) dont le param`tre est un entier n. Cette fonction renvoie le nombre n en base 8 sous forme de liste
Exemple : n= 1205, decimal_octal(n) renvoie la liste [2, 2, 6, 5]
Exercice 1
function decimal_octal(decimal) {
var resultat = new Array();
var fin = false;
var quotient = decimal;
var i = 0;
while (!fin) {
resultat[i] = quotient % 8;
quotient = Math.floor(quotient / 8);
if (quotient == 0) {
fin = true;
}
i++;
}
return resultat.reverse();
}
Exercice 2
Ecrire une fonction octal_decimal(n), dont le param`tre est la liste n d’entiers. Cette fonction renvoie le nombre n, écrit en octal, en décimal.
Exemple : n = [2, 2, 6, 5], octal_decimal(octal) renvoie 1205
Exercice 1
function octal_decimal(octal) {
var resultat = 0;
var i = octal.length - 1;
for (index in octal) {
resultat += octal[index] * Math.pow(8, i);
i--;
}
return resultat;
}
Exercice 3
Ecrire un page qui permet d'utiliser votre programme grâce à :
- un champ input de type text pour la saisie d'un nombre;
- une liste de deux boutons radio pour choisir le type de conversion;
- une div qui permettra l'affichage de la conversion;
global.js
function getBase() {
var bases = document.getElementsByName('base');
for ( var index in bases) {
if (bases[index].checked == true) {
return bases[index].value;
}
}
return false;
}
function afficheResultat(resultat) {
var affiche = resultat;
if (typeof resultat !== 'string') {
affiche = resultat.toString().replace(/,/g,'');
}
document.getElementById('resultat').innerHTML = affiche;
}
base.js
function decimal_octal(decimal) {
var resultat = new Array();
var fin = false;
var quotient = decimal;
var i = 0;
while (!fin) {
resultat[i] = quotient % 8;
quotient = Math.floor(quotient / 8);
if (quotient == 0) {
fin = true;
}
i++;
}
return resultat.reverse();
}
function octal_decimal(octal) {
var resultat = 0;
var i = octal.length - 1;
for (index in octal) {
resultat += octal[index] * Math.pow(8, i);
i--;
}
return resultat;
}
function changement() {
var nombre = document.getElementById('number').value;
var base = getBase();
var resultat = "";
if(base == "octal"){
resultat = decimal_octal(nombre);
}else{
nombre = nombre.split('');
console.log(nombre);
resultat = octal_decimal(nombre);
}
afficheResultat(resultat);
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Conversion base</title>
<script type="text/javascript" src="js/global.js"></script>
<script type="text/javascript" src="js/base.js"></script>
</head>
<body>
Entrez un nombre:
<input type="text" id="number">
<div style="border-top: 1px solid black; width: 25%; margin-top: 1%">
Veuillez choisir une base: <br /> <input type="radio" name="base" value="octal" checked="checked"> octal
<br />
<input type="radio" name="base" value="decimal"> décimal
</div>
<div style="border-top: 1px solid black; width: 25%; margin-top: 1%">
<button onClick="changement();">Afficher le résultat</button>
</div>
<div style="border-top: 1px solid black; width: 25%; margin-top: 1%" id="resultat">
</div>
</body>
</html>