Js devel
Prérequis
Pour développer en Javascript, il faut un navigateur comme Firefox avec le module Firebug
# yum -y install firefox
Et s'assurer qu'Eclipse possède la perspective JavaScript
Création du projet
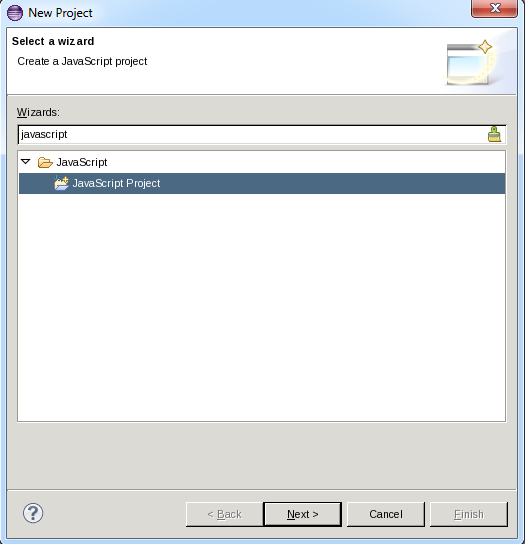
Affichez le menu contextuel dans la zone Project Explorer puis cliquez sur New Project
Dans la fenêtre qui s'ouvre, choisissez le projet JavaScript
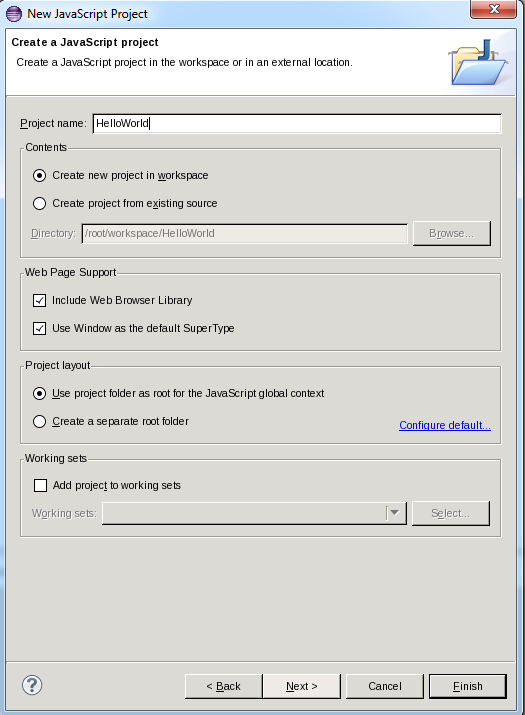
Ensuite, il faut donner un nom au projet
Si c'est la première fois que vous éditez un projet JavaScript, Eclipse vous propose d'utiliser la perspective associée à ce type de projet.
Ajout de sources
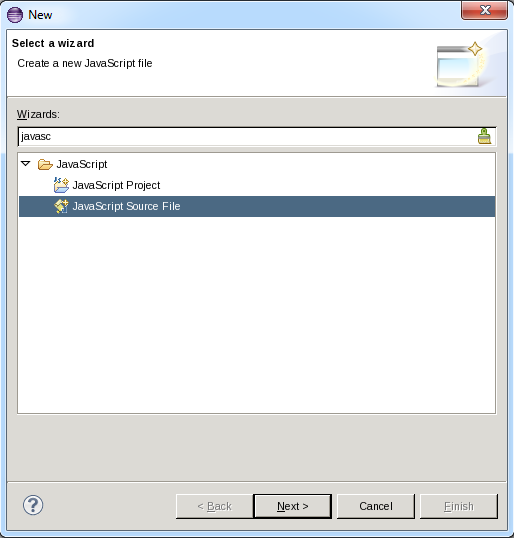
Dans ce nouveau projet, il est généralement utile de mettre les sources dans un répertoire src. Dans ce répertoire nous allons créer un nouveau script JavaScript grâce au menu contextuel. Nous appelerons ce fichier hellowolrd.js
Dans ce script on ajoutera la fonction suivante:
function HelloWorld(){
alert("Hello World");
}
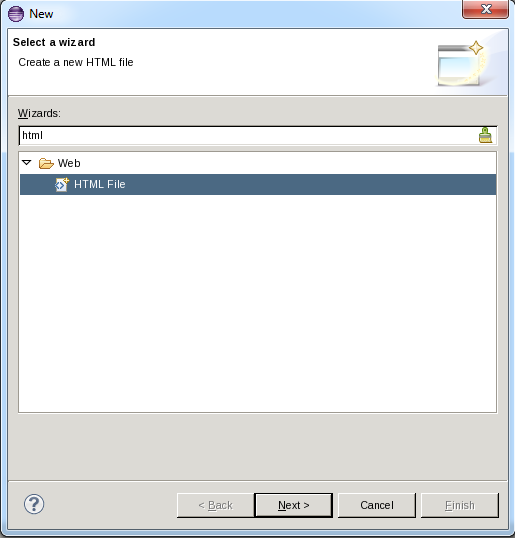
Maintenant, il nous faut l'appeler depuis une page HTML. On créera cette page grâce au même menu que le script précédent
On modifiera cette page pour qu'elle ressemble à ceci:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="HelloWorld.js"></script>
<title>Insert title here</title>
</head>
<body onload="HelloWorld();">
</body>
</html>
Exécution
L'éxécution de la page HTML dans un navigateur donne le résultat suivant: